E-learning App
Timeline: 4 months
Year: 2023
Timeline: 4 months
Year: 2023
I was tasked with re-designing a e-learning app platform used by people to get their high school degree. I want to showcase my design thinking process and the design solutions I arrived at.

This section is all about discovering and understanding the user's needs, goals, and pain points. I set myself a few research goals before getting started:
- Learn as much as possible about my potential users
- Understand current solutions and its main pain points
- Catch frustrations of the users, how they use platform's features and what impact have in their daily routine
Here’s what some of the users said when asked about studying on this platform.
The e-learning app has great potential, but the usability is quite frustrating. Navigating through the platform feels clunky, and finding the right resources for my high school subjects is a struggle. It definitely needs improvement to enhance the overall learning experience.
As a high school student using this e-learning app, I find the usability to be lacking. The interface is confusing, making it difficult to access my classes and study materials. It's frustrating when I can't easily find what I need. I hope they invest in improving the user experience.
While the e-learning app offers convenience, the usability leaves much to be desired. It's not intuitive, and I often spend more time trying to navigate through the platform than actually focusing on my studies. A smoother user interface would greatly enhance the learning process.
I appreciate the flexibility of the e-learning app, but the usability is disappointing. It's challenging to find specific features, and the layout feels cluttered. Improving the design and streamlining the user experience would make studying for my high school degree less frustrating and more enjoyable.
Here’s what some of the users said when asked about planning and booking travel abroad.

17 years old
|
High school student
Choose Subject: Stefania selects the desired subject from the available options on the e-learning platform.
Attend Online Classes: Stefania attends online classes for the chosen subject, following the scheduled lessons and engaging with the course materials provided.
Book Tutoring Sessions: If needed, Stefania can book tutoring sessions with a tutor to receive additional support and clarification on difficult topics.
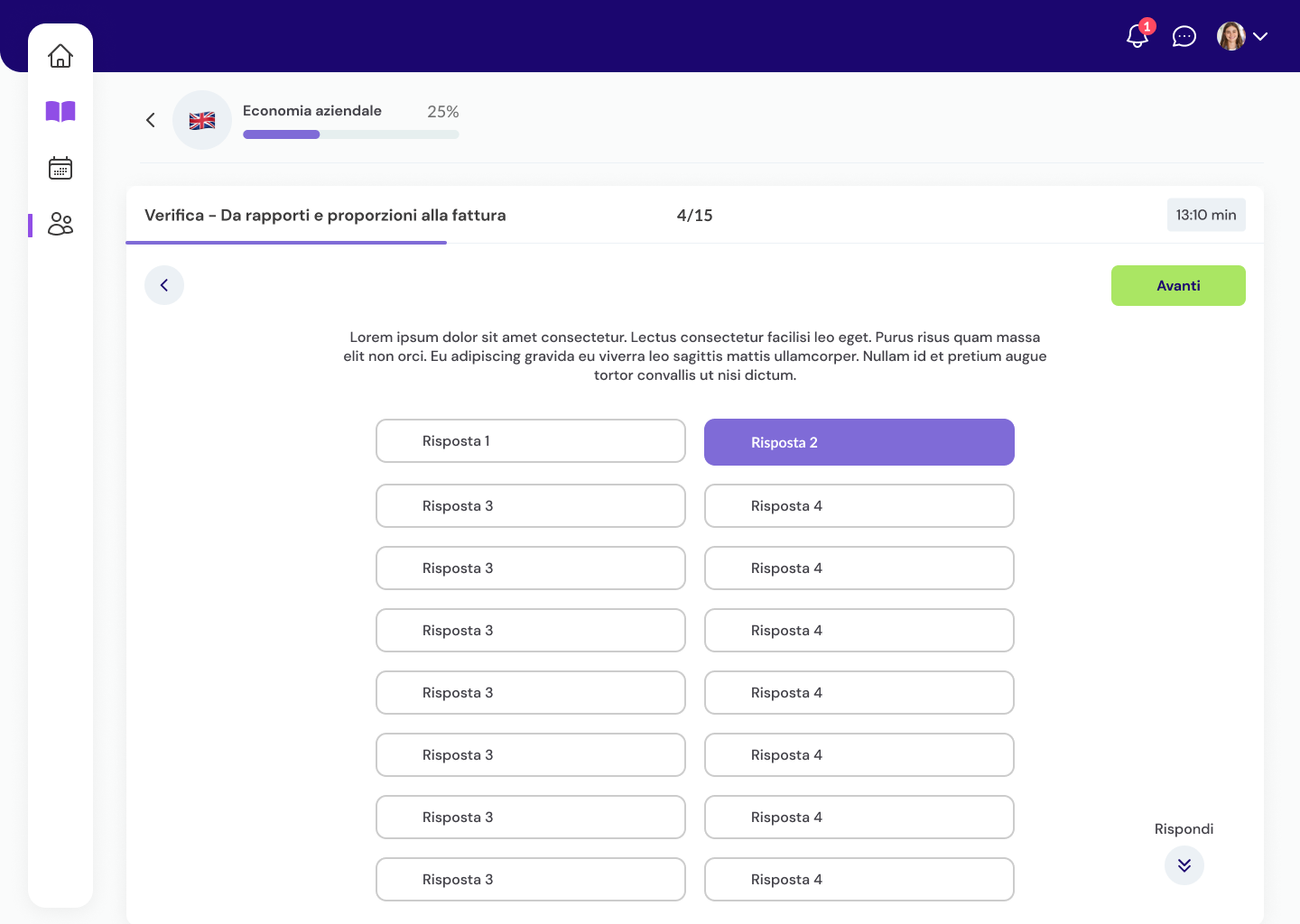
Take Assessments: Stefania takes assessments, such as quizzes or exams, to evaluate her understanding of the subject matter. She submits her answers online.
View Assessment Results: Stefania can access the platform to view her assessment results, including scores and feedback from teachers. Practice with Test Answers: To improve her knowledge and skills, Stefania utilizes the platform's test answer section, which provides explanations and solutions to practice questions.
Track Progress: Stefania can track her progress by monitoring her performance in assessments and comparing it to previous results.
Repeat Steps for Other Subjects: Stefania repeats the user flow for other subjects, selecting, attending classes, booking tutoring sessions, taking assessments, and practicing with test answers.
This section demonstrates the designed solution, from low-fidelity wireframes to a high-fidelity prototype. Figma was used as the design tool.